Brief del proyecto & Problema
Los coches se están convirtiendo en productos cada vez más inteligentes. Es algo que forma parte del ecosistema digital de los usuarios. Los fabricantes de coches se están centrando en la continuidad de la vida digital, sea un vehículo privado o compartido.
Toyota Connected Europe nos invitó a las ex-alumnas del bootcamp de UX/UI de Allwomen, para ayudarlos con este proyecto: La personalización de la experiencia digital (app móvil + sistema de infoentretenimiento), centrado en entender y diseñar un sistema que ayude a los usuarios a sentirse cómodos, seguros y satisfechos cuando conduzcan por ciudades europeas, concretamente, españolas.
El equipo
Para estre proyecto trabajé con mis compañeras Ana Huerta, Milagros Alvarisqueta y Doris Jurkovnik.
Mi papel
Participé en todas las fases del proyecto, desde la definición del problema hasta los diseños finales.
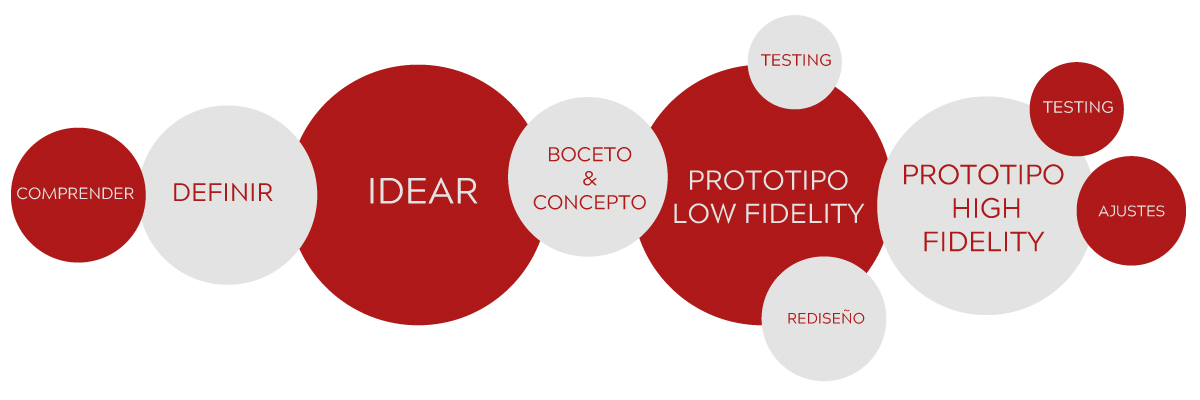
El Proceso
La gestión del tiempo y la organización con mis compañeras ha sido la clave fundamental para la realización de este proyecto. Trabajamos duro durante 10 semanas en este reto, explorando diferenes técnicas de UX research para poder diseñar el mejor producto UX y diseño UI posible.

1. Comprender
Desk Research
Nuestro primer paso fue comprender qué es lo que estaba ocurriendo en el mundo automovilístico, qué estaban haciendo los sistemas de infoentretenimiento por los usuarios, y cuales era las tendencias para el futuro.
Entrevistas & Affinity mapping
El siguiente paso era comprender a los usuarios. Realizamos 15 entrevistas para identificar problemas, oportunidades e insights.
- Edades entre 23-42
- Con carnet de conducir
- Viviendo en Europa
- Tengan, compartan o alquilen coches
Después procesamos toda la información, buscamos patrones, y los ordenamos en diferentes temáticas.

2. Definir
Hipótesis
Escribimos nuesta hipótesis basada en nuestra investigación y en los problemas que encontramos.
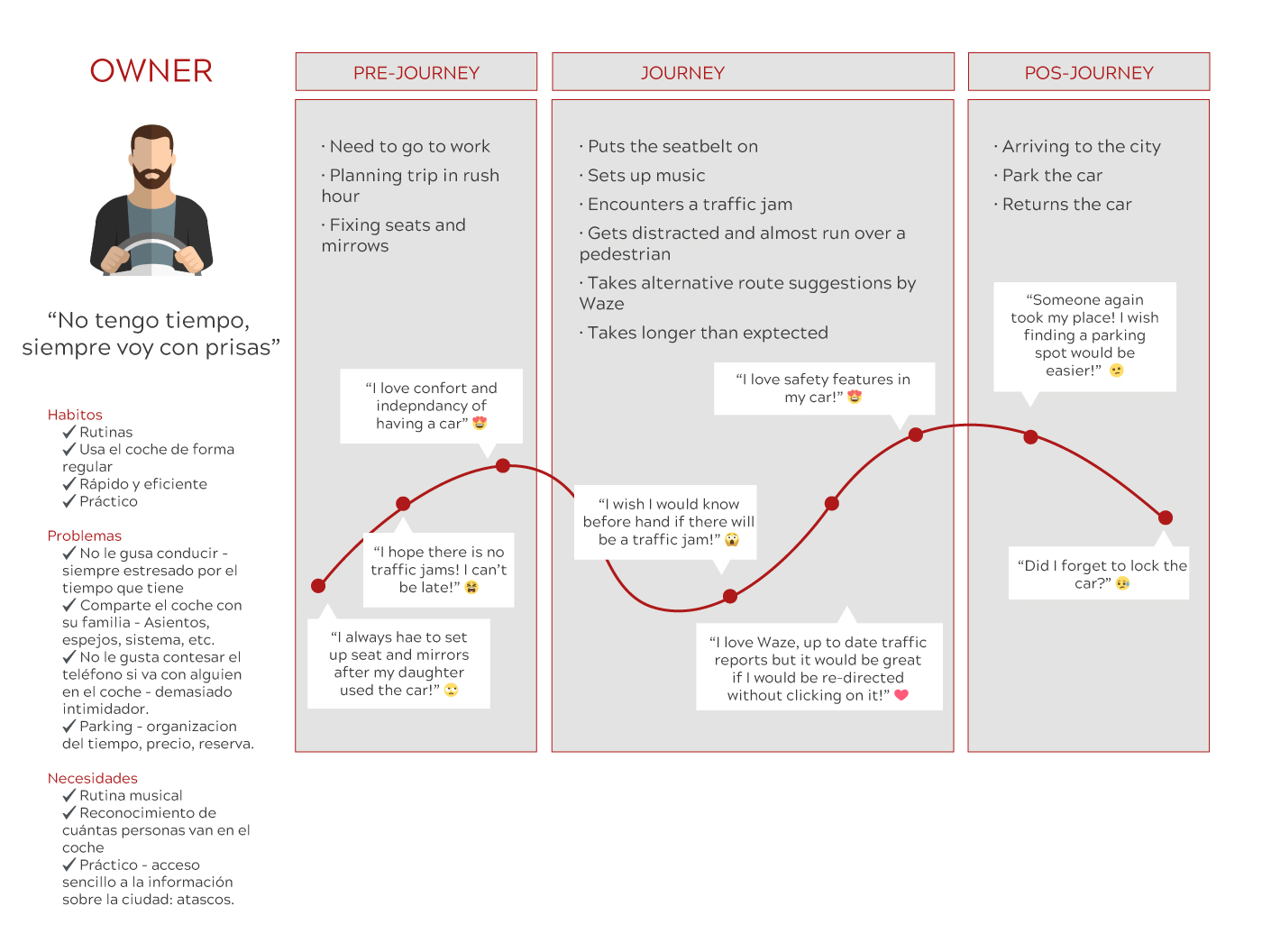
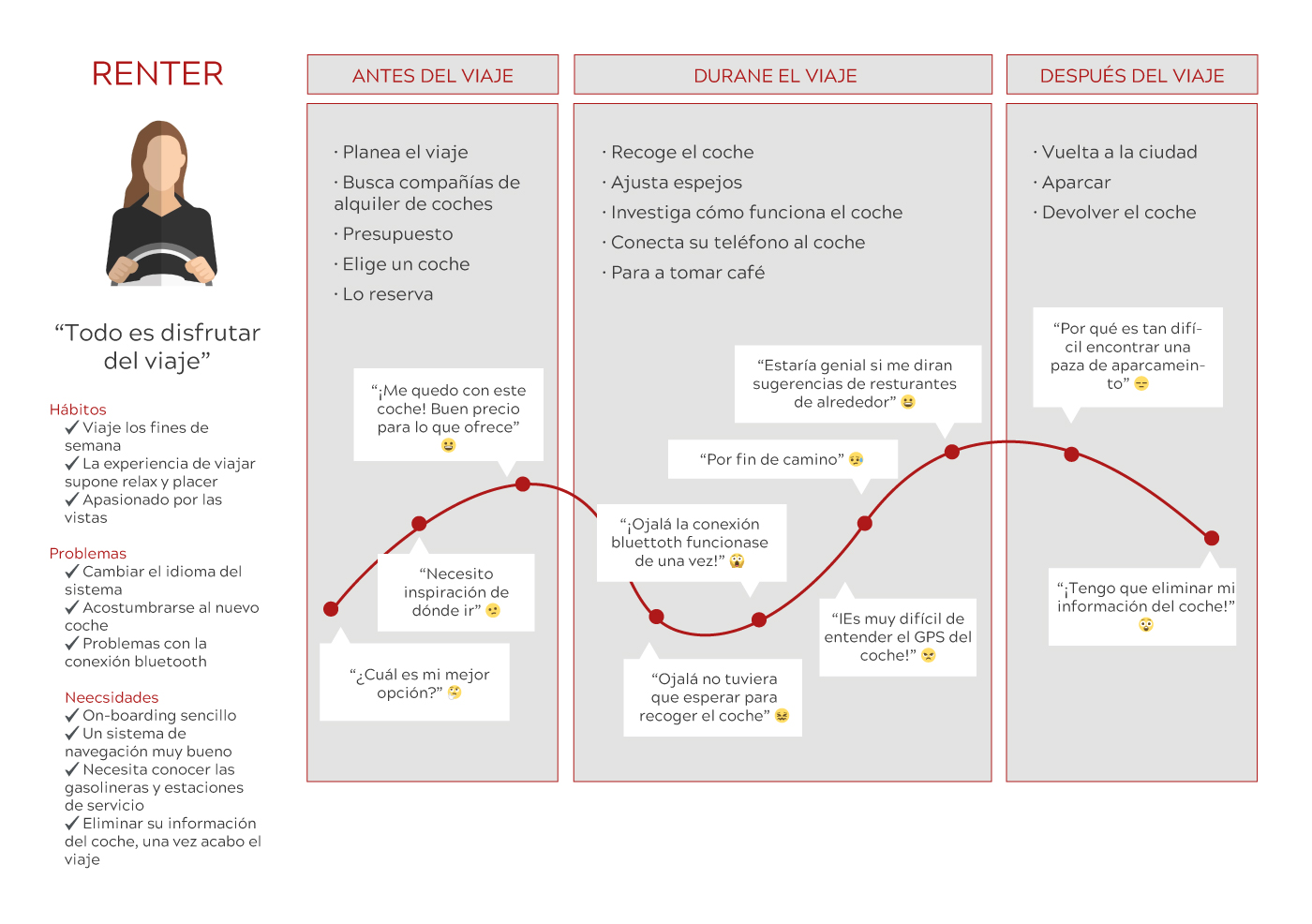
Arquetipos & User Journeys
Nos encontramos con dos tipos de usuarios, así que creamos dos arquetipos diferentes. Los llamamos el renter y el owner. Y definimos los user journeys para cada uno de ellos.
Problems & HMW
Entonces llegó el momento de definir nuestro problema y sus HMW. Para ello, volvimos a desarrollar un Affinity Mapping que nos ayudó a agrupar problemas, y focalizarnos en los más importantes.
3. Idear
Nuestra idea
Tu coche debe de estar en tu teléfono, sin importar qué coche conduzcas. Esa fue la base de nuestra idea.
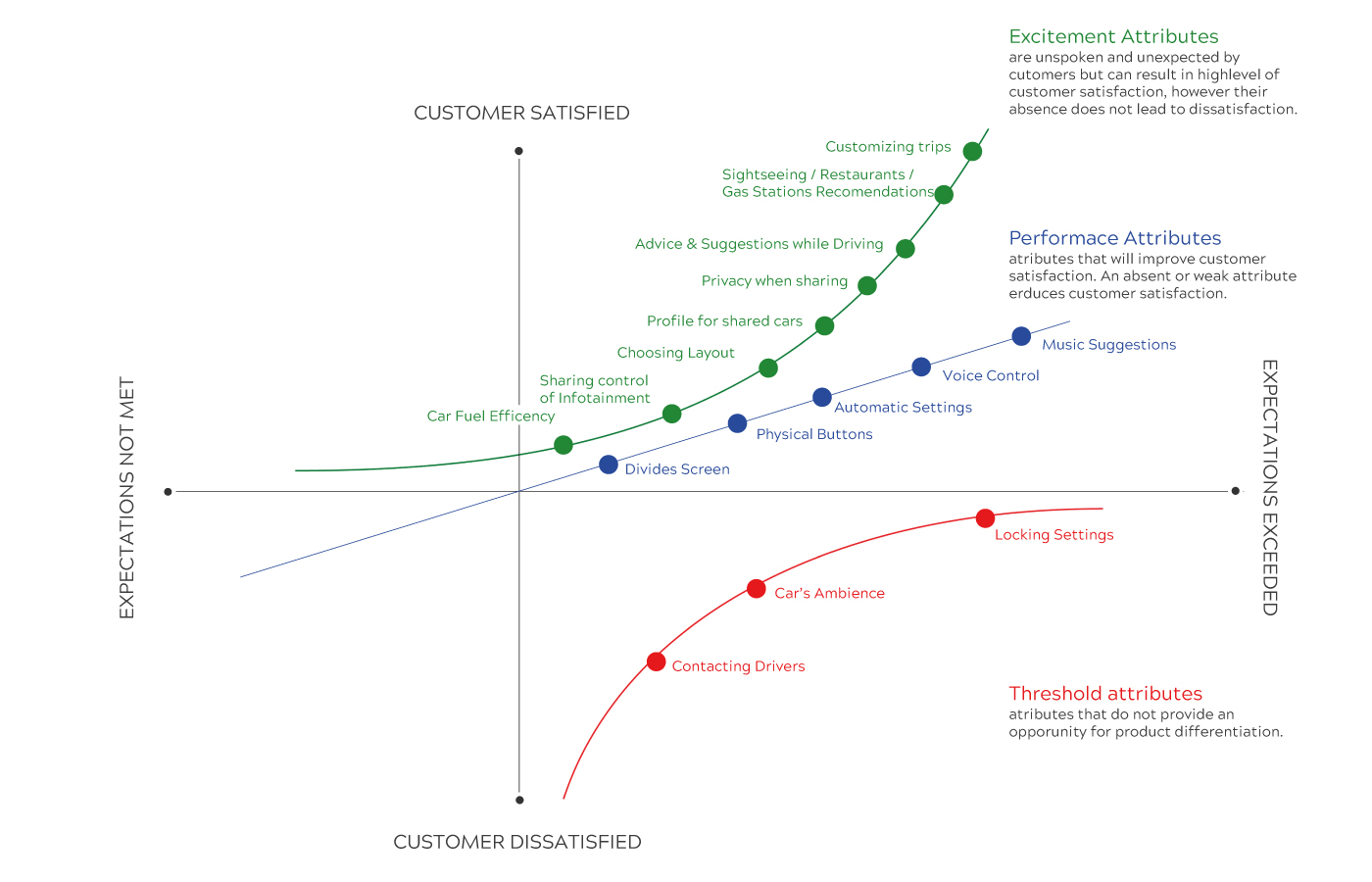
Encuesta Modelo Kano
Queríamos que nuestro porducto cumpliera con las expectativas de los usuarios. Comenzamos a sacar muchas ideas para nuestro producto gracias a una sesión de brainstorming. Pero, ¿cómo podíamos priorizar y decidir cuáles de esas ideas y características cumplían con esas expectativas? Decidimos entonces que debíamos realizar una encuesta siguiendo el Modelo Kano. Esto nos ayudó a comenzar a trabajar a trabajar en el diseño, selecionando las ideas y características adecuadas.
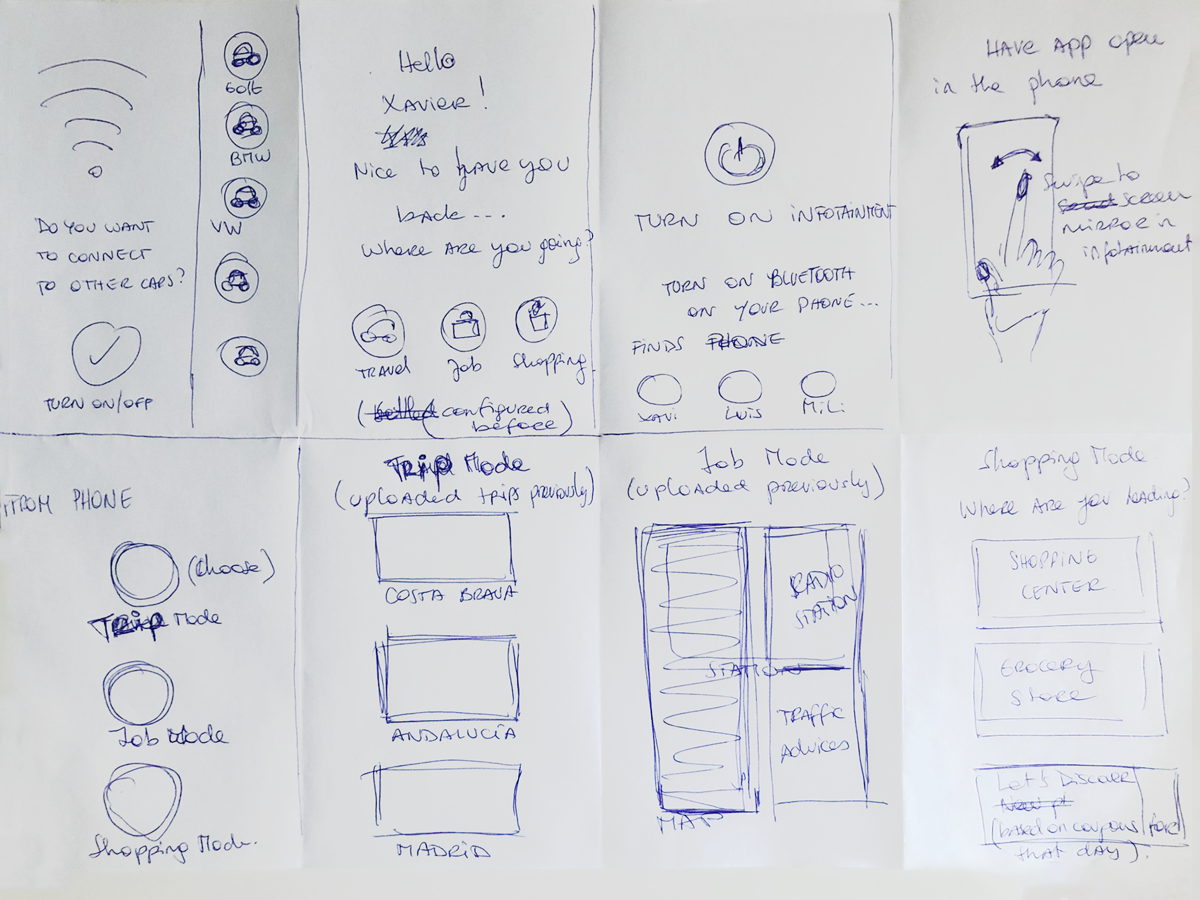
Crazy 8’s
Tras resumir toda la información y centrarnos en la dirección adecuada, llegó el momento de bocetar.
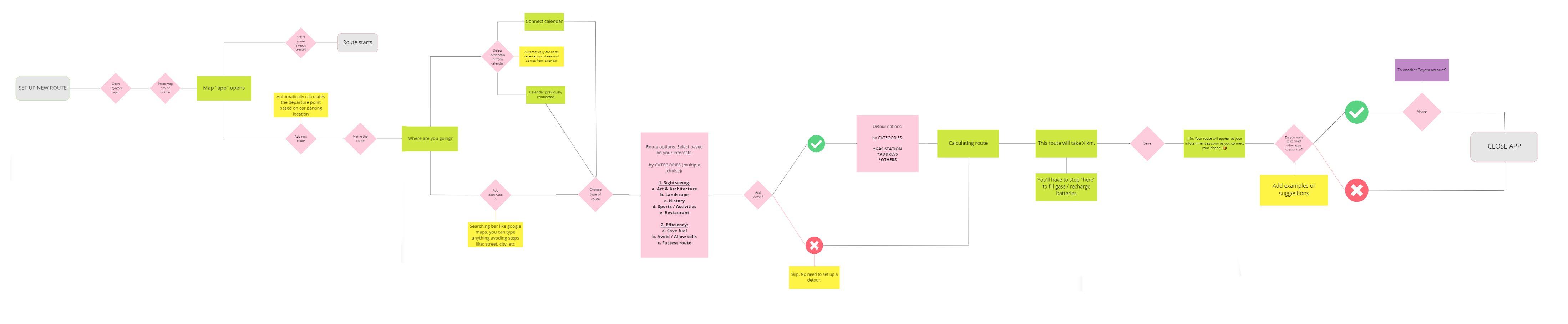
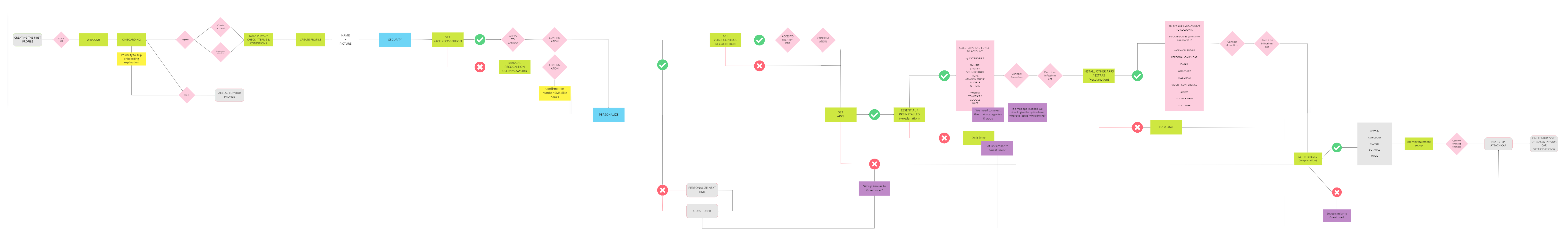
User Flow
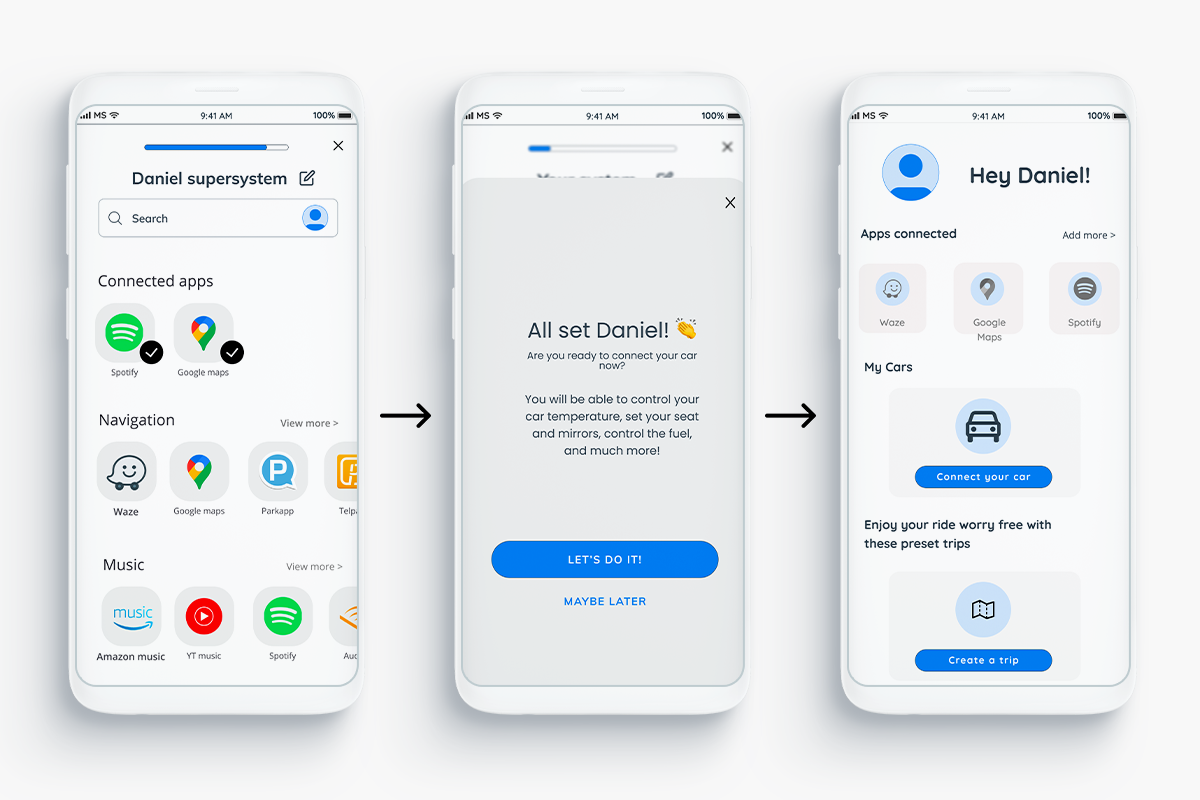
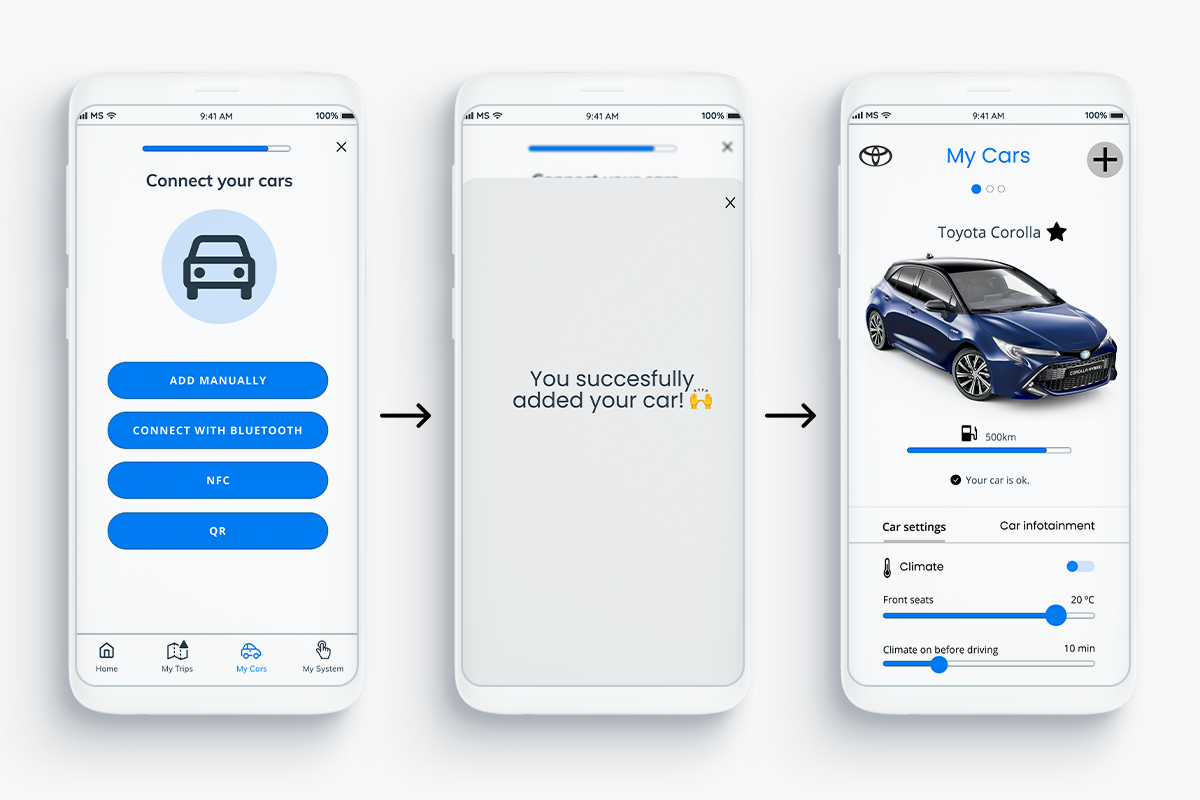
Crear User flows nos ayudó a comprender mejor el user journey, y diseñar todas las pantallas necesarias para nuestra app. Decidimos que necesitábamos crear dos flows: uno para «conectar las aplicaciones», y otro para «crear tu ruta/viaje».
4. Prototipo
Wireframes & Tests
Teníamos una lista de pantallas que cubría todos los escenarios posibles. Comenzamos diseñando wireframes de baja-media calidad que mostraban nuestros flows.
Durante este proceso, comenzamos a realizar sesiones colaborativas (5 usuarios), y test de usabilidad (9 usuarios), para poder testear nuestras ideas y pantallas. Esto nos permitía poder cambiar lo que necesitásemos en una fase inicial de diseño.
A/B Testing
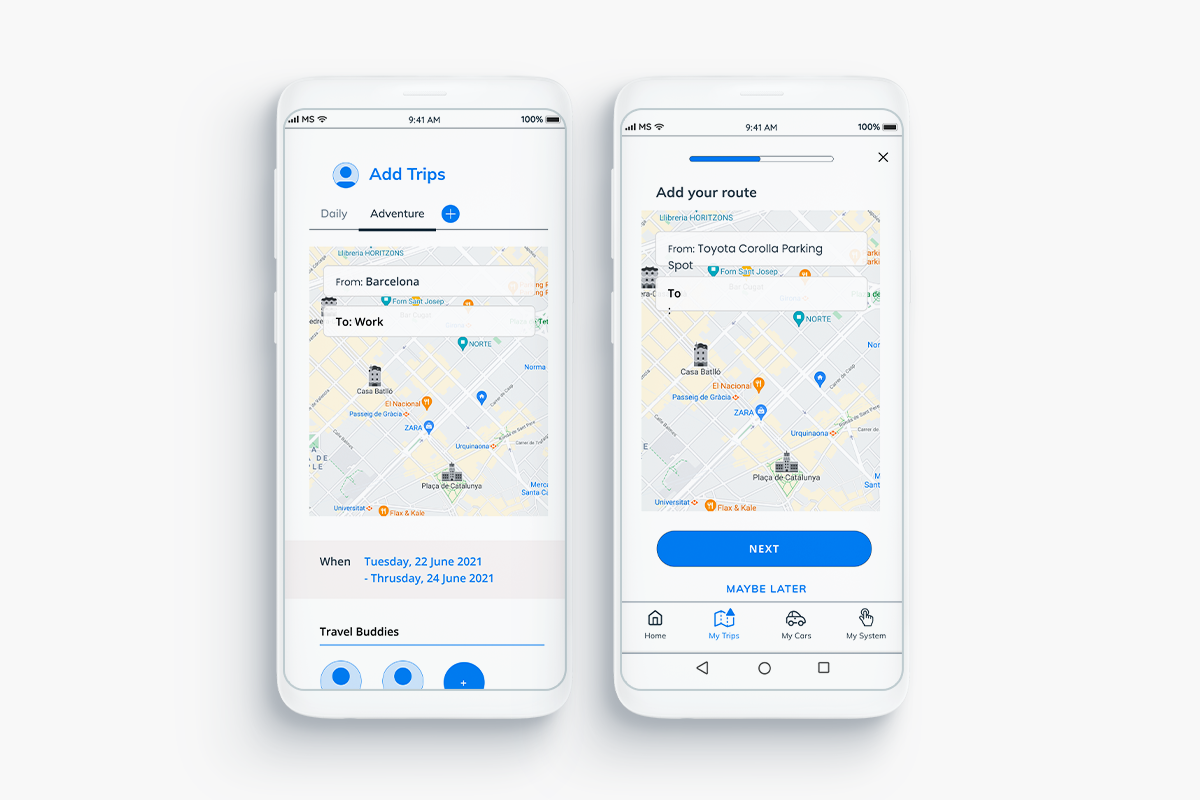
Mientras que testábamos nuestro prototipo en baja-media calidad, decidimos que debiamos ralizar un A/B testing. Lo realizamos para la sección de creación de la ruta/viaje. Los resultamos obtenidos fueron que los usuarios preferían un proceso pantalla a pantalla (pantalla conversacional), antes que una única pantalla donde aparezca todo el proceso.
Resultado de los test
Quedamos realmente sorprendidas, impresionadas y satisfechas con nuestros test. Los usuarios nos dieron opiniones muy válidas, así como nuestras oportunidades para diseñar un mejor producto.
Además, expresaron su grata emoción con algunas de las características que incluimos:
- Posibilidad de configurar todo fuera del coche.
- Lo sencillo y simple que resultaba el poder llevar contigo tu configuración a diferentes coches.
- El poder compartir las rutas, y su creación, con otras personas (funcionalidad que llamamos «Travel buddies»).
- Lo sencillo que era borrar tus datos y desconectar tu información del sistema de infoentretenimiento del coche. Pero siempre, llevándolo contigo.
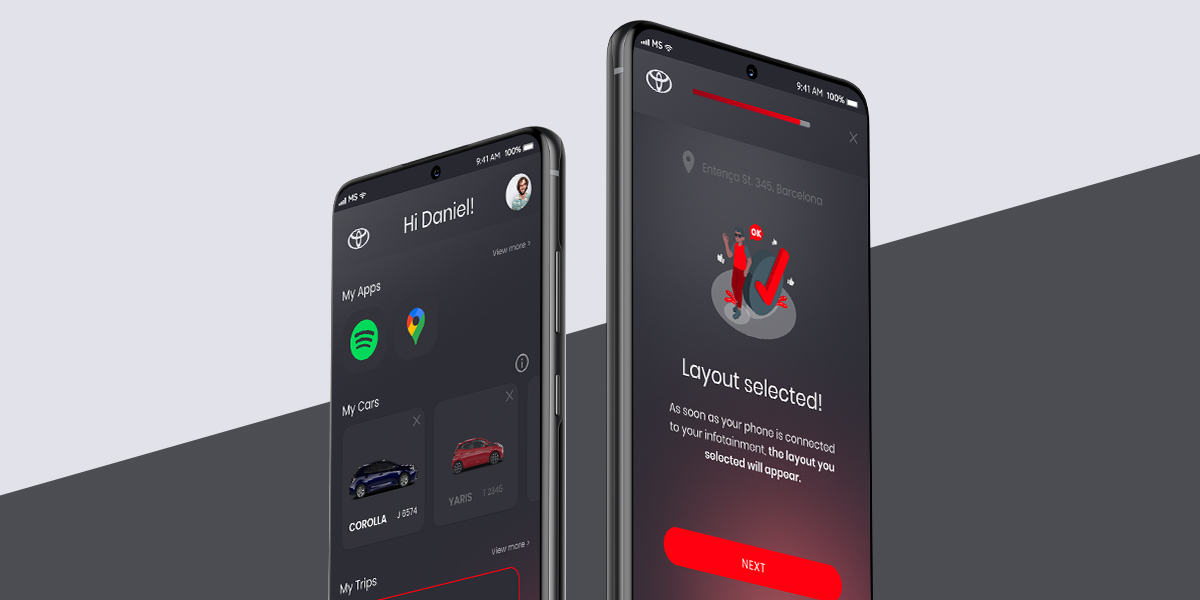
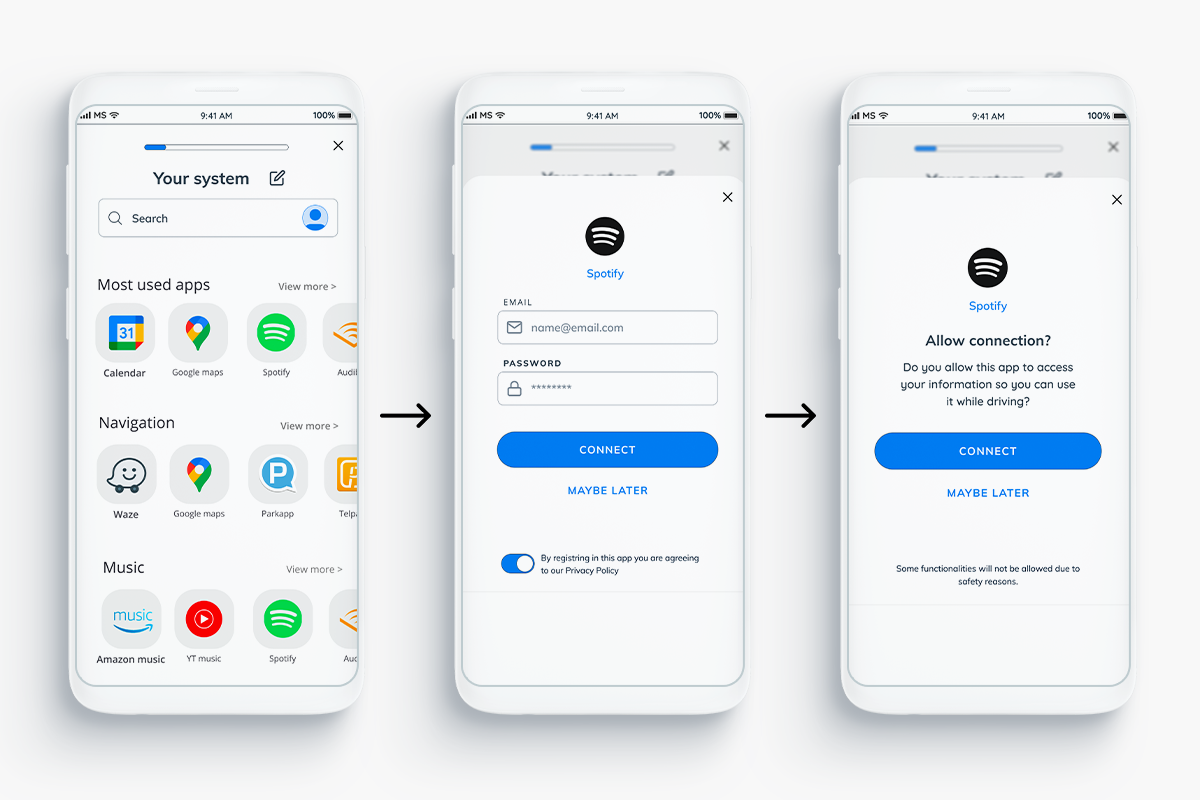
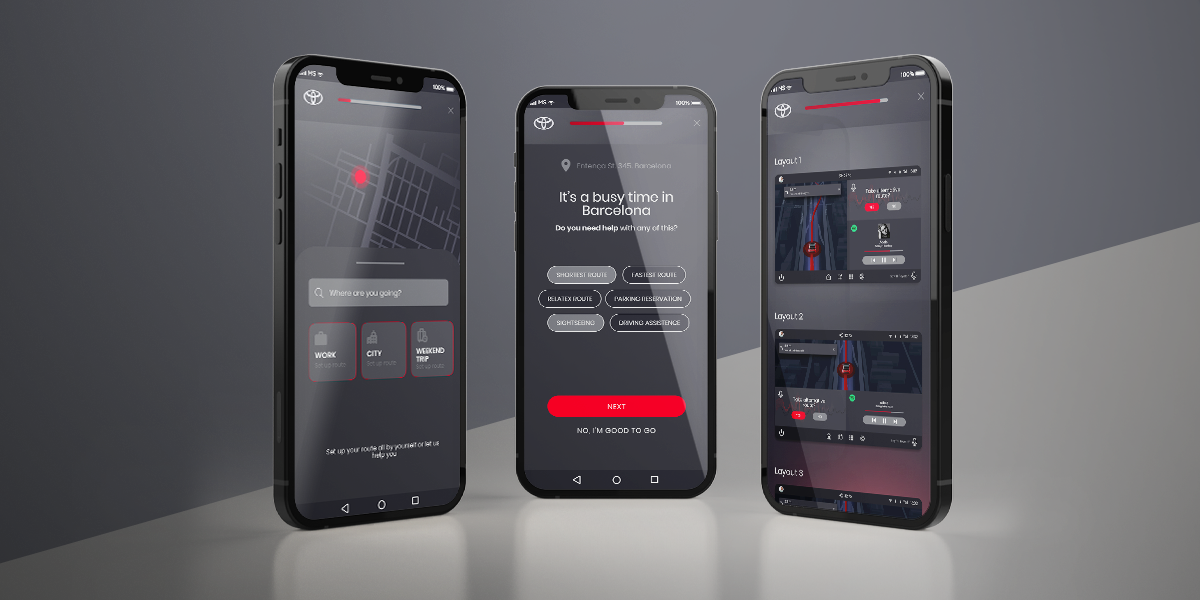
5. Prototipo de alta fidelidad
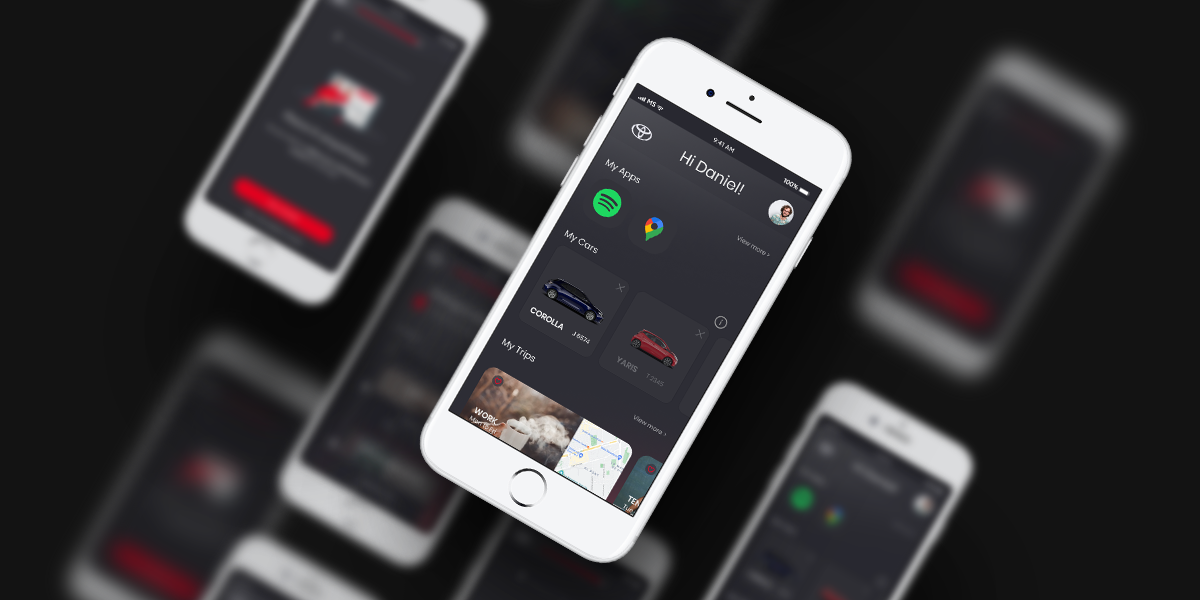
Tras tener los resultados de los tests, comenzamos a diseñar el UI de nuestra app.
Decidimos apostar por un diseño con una imagen algo futurista, ya que nuestro producto está pensado para un futuro reciente al tratarse de un producto automovilístico. Mantuvimos los colores principales de la marca: negro, gris y rojo.
6. Siguientes pasos
El futuro de este proyecto está abierto. Tenemos muchas más ideas, muchos más test y muchos más prototipos por hacer. Seguiremos trabajando en ello. Quién sabe dónde lleguemos con este proyecto.
Y si has leído el proyecto completo, ¡gracias! ❤️
Podemos charlar aquí.